









ダウンロード
Bi-AMPSのデジタルコンテンツ制作サークル「Bi-AMPS digital works」が作成したプレゼンタイマーをご紹介します。フリーソフトウェアとしてご自由にご利用ください。

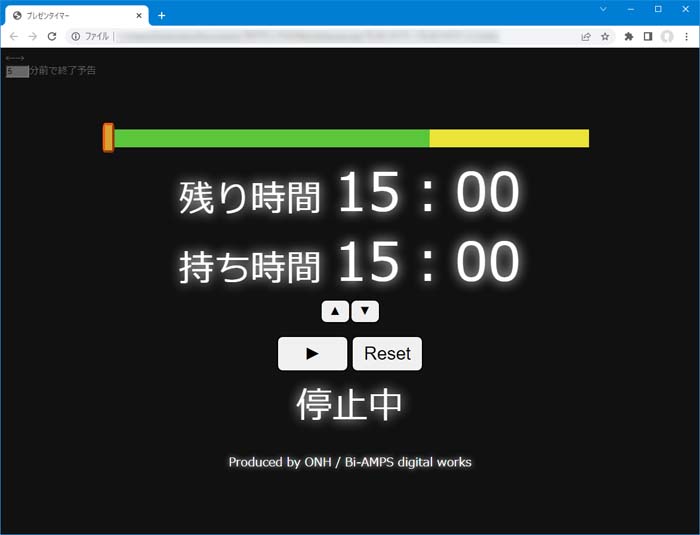
画像をクリックすると新規タブで表示されます
ウェブブラウザ上で動作するシンプルなタイマーです。講演会の運営などにご活用ください。
使用方法
インストール
・特にインストール作業をすることなく、インターネットに接続した状態でそのままご利用いただけます。・不意のネットワーク切断に備えたりオフライン環境で利用するために、お手元のパソコンに保存して使用することも可能です。上記画像を右クリックして「名前を付けてリンク先を保存」を選択して適当なフォルダにhtmlファイルを保存し、ウェブブラウザで開いてください。
・Google Chrome、Microsoft Edge、Mozilla Firefoxで動作を確認しています。Internet Explorerなど、その他のブラウザは動作対象外です。
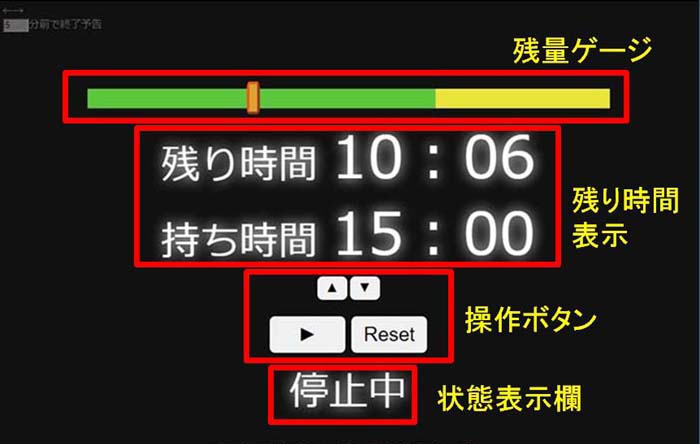
画面構成と操作方法

操作ボタン
・アップ/ダウンボタン…このボタンで持ち時間を設定してください。・スタート・ストップボタン…計時の開始と停止のボタンです。クリックすると計時が始まり、状態表示欄が「口演中」に変わります。計時中にクリックすると計時を一時停止します。持ち時間が終了すると計時を終了し、状態表示欄が「終了」に変わります。
口演中はアップダウンボタンとリセットボタンは操作できなくなります。持ち時間の変更やリセットは停止中に行ってください。
・リセットボタン…演者交代時に残り時間と残量ゲージをリセットします。
残量ゲージ
持ち時間全体を表すゲージです。時間が経過するにつれスライダーが右へ移動し、残り時間を図示します。残り時間が少なくなったことを示す黄色の警告領域を設けてあります。警告領域に入ると、状態表示欄が「残り分以下です」に変わります。警告領域の長さは画面左上の設定欄で設定可能です。持ち時間の長さに応じて適切に設定してください。
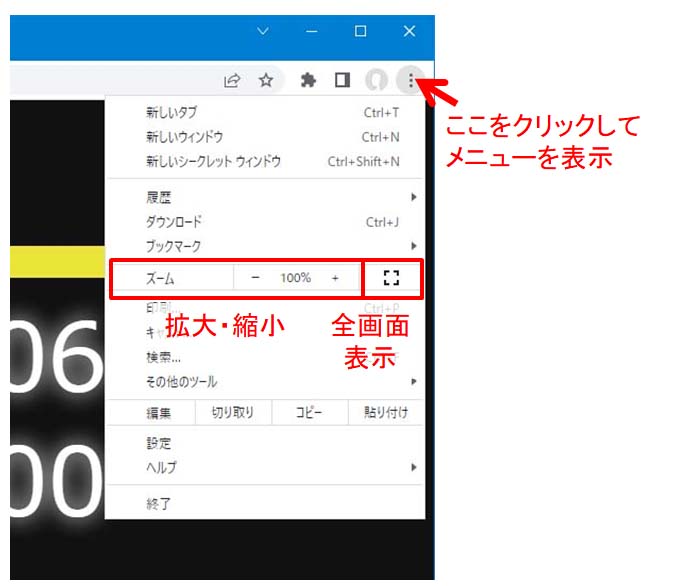
拡大・縮小、タイトルバーの消去
必要に応じて画面表示を拡大縮小したい場合はブラウザの標準機能をお使いください。タイトルバーを非表示にする場合も、ブラウザの全画面表示機能をご利用ください。
Google Chromeの拡大縮小・全画面表示方法
機器の設置方法
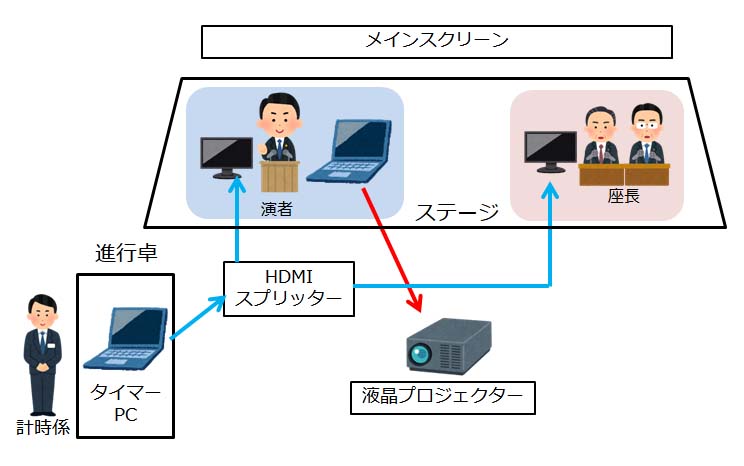
口演会場での機器設置例

水色のラインで示したようにタイマー用パソコンの映像出力をHDMIスプリッターを介して分岐させ、二台のディスプレイに入力してください。
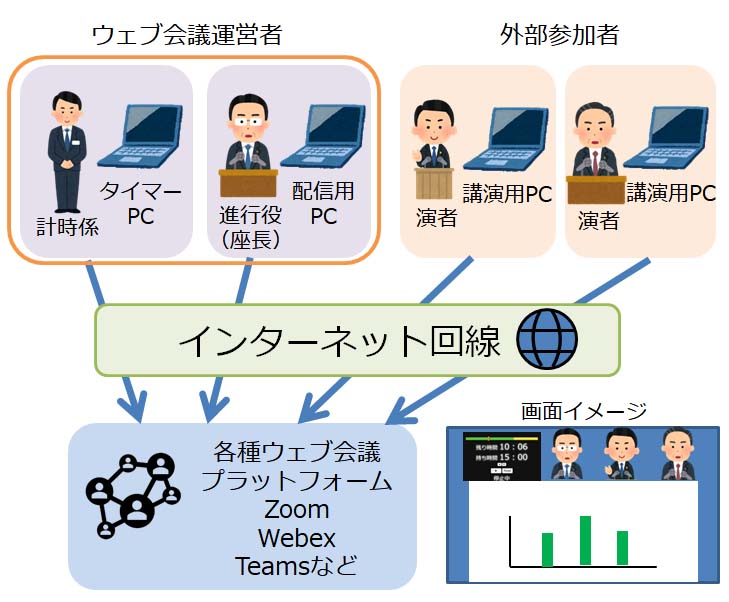
オンライン形式講演会での設置例
タイマー用パソコンにてOBS等の仮想カメラソフトウェアを使用し、タイマー画面を参加者として画面に表示させてください。仮想カメラソフトウェアは別途ダウンロードしてご使用ください。
タイマー画面の左右を反転する必要がありますが、仮想カメラソフトウェアの機能を利用するか、もしくはタイマー左上の「←→」をクリックしてください。
各種ウェブ会議プラットフォーム、および仮想カメラソフトウェアの使い方に関するサポートは行っておりません。ご了承ください。